50-50 block¶
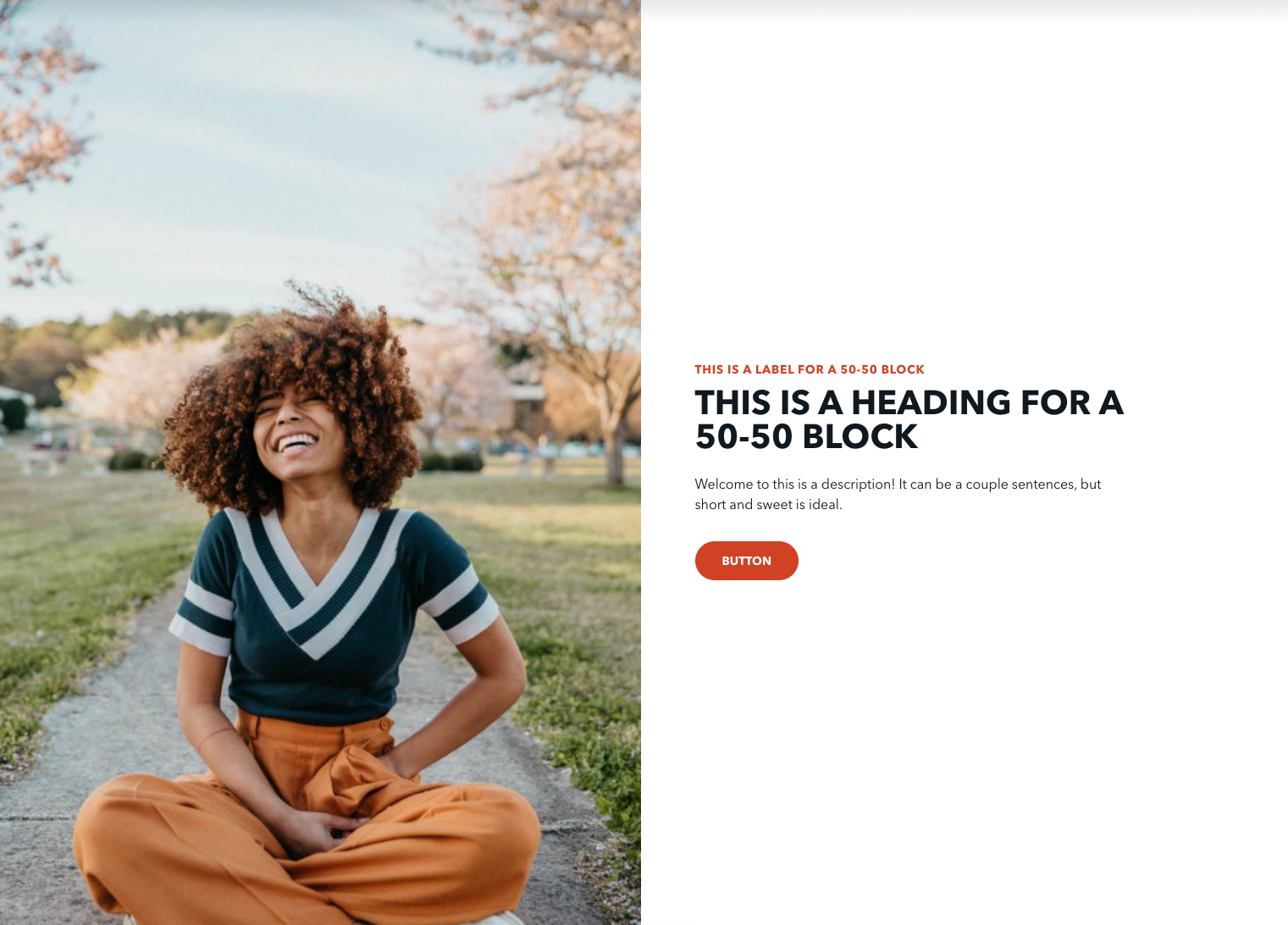
The 50-50 Block evenly divides the horizontal space of the screen into a media area (which can be an image or video) and a text area. This block takes up the full vertical space of the page.
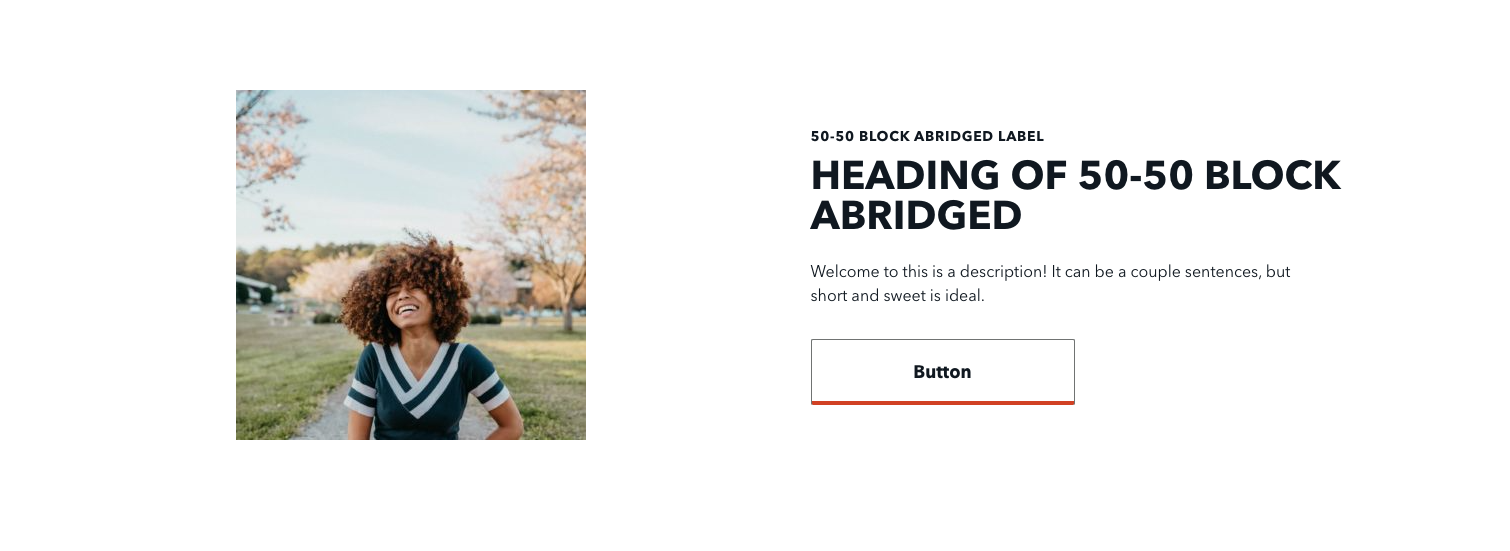
Similarly there is also the 50-50 Block (Abridged) block. This block features the same features and properties as the main 50-50 block, but takes up much less screen space. The media area and text area are still split evenly within the block, but the block itself is centered horizontally within the screen, typically with some border space on each side. It also takes up less vertical space, usually taking up only 50% of smaller screens and as little as 25% of larger screens.
Note: 50-50 Block (Abridged) buttons do not have unique styles.
Usage¶
This block provides a way to "show and tell." While it isn't intended to hold a lot of text content, it can be used to place a striking piece of media next to a brief call-to-action or important snippets of information. This block is especially effective for highlighting a particular event or ministry.
Because it takes up the entire page, 50-50 blocks are great for grabbing your user's attention, but should be used sparingly. Used with buttons, this block can be a great way to provide navigational links as well.
Properties¶
-
Media Type: Determines the type of content presented in the media area. This property determines several other options within this block. For more information see the Media assets section of the Blocks overview.
-
Label: A small piece of descriptive text, stylized in all caps, that appears at the very top of the text area.
- Header: A small piece of header text, stylized in all caps, that appears at the very top of the text area. Typically used to provide a primary description of the block's intent.
- Description: A longer piece of descriptive text, providing a description of the asset in the media area, a call to action, or some other form of text.
Examples¶
50-50 Block¶

50-50 Block Abridged¶