Art Moment¶
The Art Moment block is just that—a visual element that contains an animated headline, some brief text, and an optional button that pairs well with the media asset selected within it. The block takes up the full screen area with plenty of padding above and beneath it.
The text area appears on the left side of the screen, with the headline of this block animating into view when the reader scrolls to the element, while optional text and button elements sit beneath it. The media asset appears on the right side of the screen, cropped to focus on the center of the image if its vertically oriented
Usage¶
Art Moment blocks are an impactful way to pair media with a brief text excerpt and call to action. With its animated headline and brief descriptive text, it can easily emphasize the emotional power of a media asset—or more appropriately a piece of art! Try to use dynamic, impactful images and videos here instead of event photography or text-based images. If using vertically oriented images, be
These are great segue blocks between large pieces of text content. When combined with video content—which plays muted—it can provide a moment to wow the reader visually before they read more informative content. However if your video content needs sound, we recommend using the Video Player block instead.
Because each Art Moment has an optional button, these can also be a unique way to place a call to action within a page. If you have one particular link you want your readers to visit, in contrast to the many related links that would fill a Flex Card or Featured Cards block, consider using an Art Moment.
If you’re looking to feature only a piece of media, with no text at all, consider using the Full Width Media block instead.
Properties¶
- Headline: A small piece of descriptive text, stylized in all caps, that appears at the very top of the text area.
- Text: A longer piece of descriptive text, usually providing more details about either the subject of the header or the destination of the button.
- Media Type: Determines the type of content presented in the media area. This property determines several other options within this block. For more information see the Media assets section of the Blocks overview.
- Button: An optional button that can navigate users to either an entry or URL. For more information on configuring buttons, see the Buttons section of Blocks overview.
Examples¶
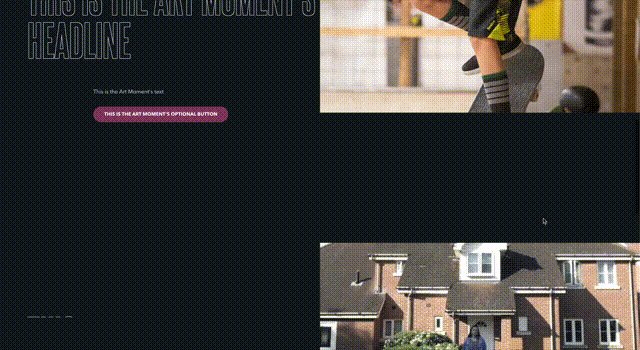
Cropped vertical image with headline, text, and a Primary styled button¶

Video Art Moment with only a headline¶