Full Width Media¶
The Full Width Media block takes up the entire (or almost the entire) horizontal space of the page to display a single piece of media. There are no text or button elements within it.
Usage¶
In contrast to the Media Block, which is better for showing multiple media assets, or the Art Moment, which pairs its media with text and calls to action, this block is all about the media. It completely stops the flow of the page to focus on a single asset with no other context—which can leave a powerful impression. I
Instead of linking a user out to a separate page for media, this can be used to bring that media into the page. If an event or ministry has a particular promotional video, consider using it here.
However, be sure that your images or videos are high resolution; they will take up the reader’s full screen and anything less than a high quality asset will appear grainy and harm the effect.
As with other blocks that use background video, any video assets used here will autoplay muted. If your video requires the user’s full attention, as well as sound, consider using a Video Player block instead.
Properties¶
-
Width: Determines how much of the horizontal screen space the media asset should fill.
-
Full Width: The media is stretched across the entire screen, with no padding on either side.
- Standard: The media is stretched across most of the screen, but still with some padding on both sides.
- Media: Determines the type of content presented in the media area, which can be either a full image or video. This property determines several other options within this block. For more information see the Media assets section of the Blocks overview.
Examples¶
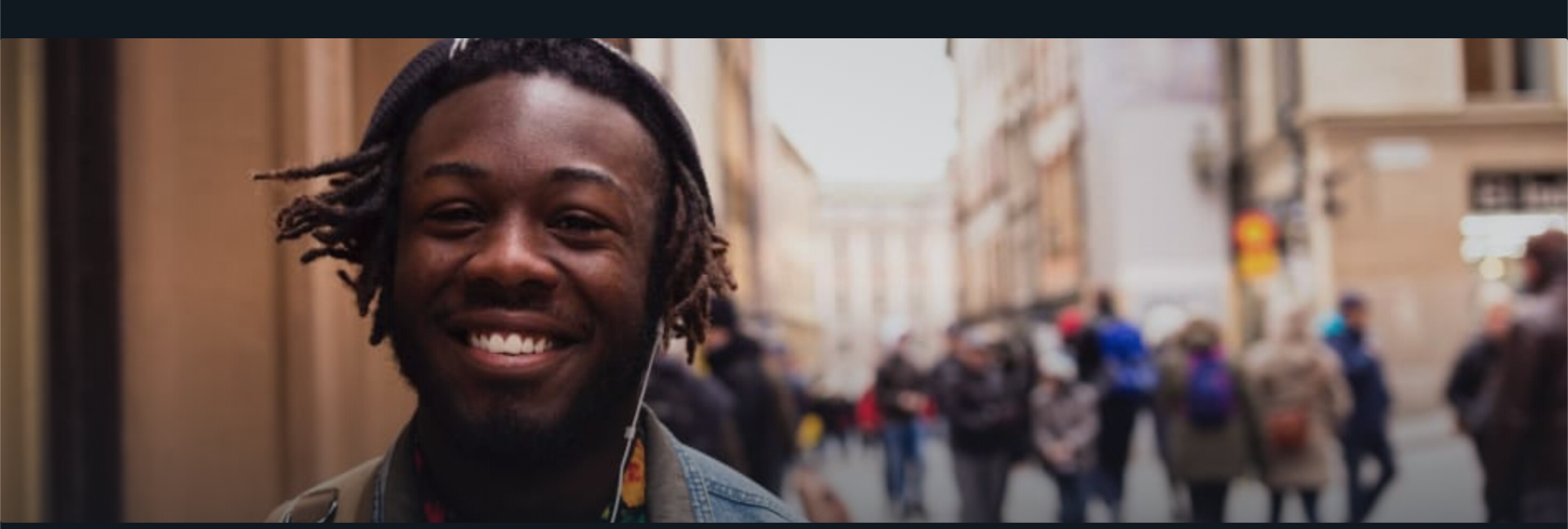
Full Width¶

Standard width¶
