Media Block¶
The Media Block provides a space to highlight your media. It can feature all of the following media assets:
- A video player, which can be sourced from the Media Library or on an external site
- An “image thirds” space—where each added image takes up one third of the block’s horizontal space
- An “image halves” space—where each image takes up half the block’s horizontal space.
These pieces of media have padding on the left and ride sides, centering them within the screen.
Usage¶
This block provides a great way to show multiple pieces of media in a small space. Have a video and images all related to each other? Try using this block!
While only one video can be displayed in this block, the Image Thirds and Image Halves section can both have as many rows as you enter. Images are not clickable, but this block can still provide a great gallery view, such as in an Event post.
For the Image Thirds and Image Halves section try to only use multiples of 3 and 2 respectively. Because these sections are designed to take up a specific amount of screen space, using a mismatched number of images in that section will result in empty space.
Media within this block does not take up the full screen, instead it features padding on both sides. Because the media is centered, this block fits well in the middle of the page, perhaps between Rich Text and CTA blocks. However if you’re looking to focus on a single piece of media consider using the Full Width Media block or Video - Dressed up block.
Properties¶
Video¶
The video player section contains several properties that are shared among other video player sections. For more information, see the Video Player section of the Blocks overview topic.
Image thirds and Image halves¶
Both of these sections allow you to add multiple rows of images. There are no other properties.
Examples¶
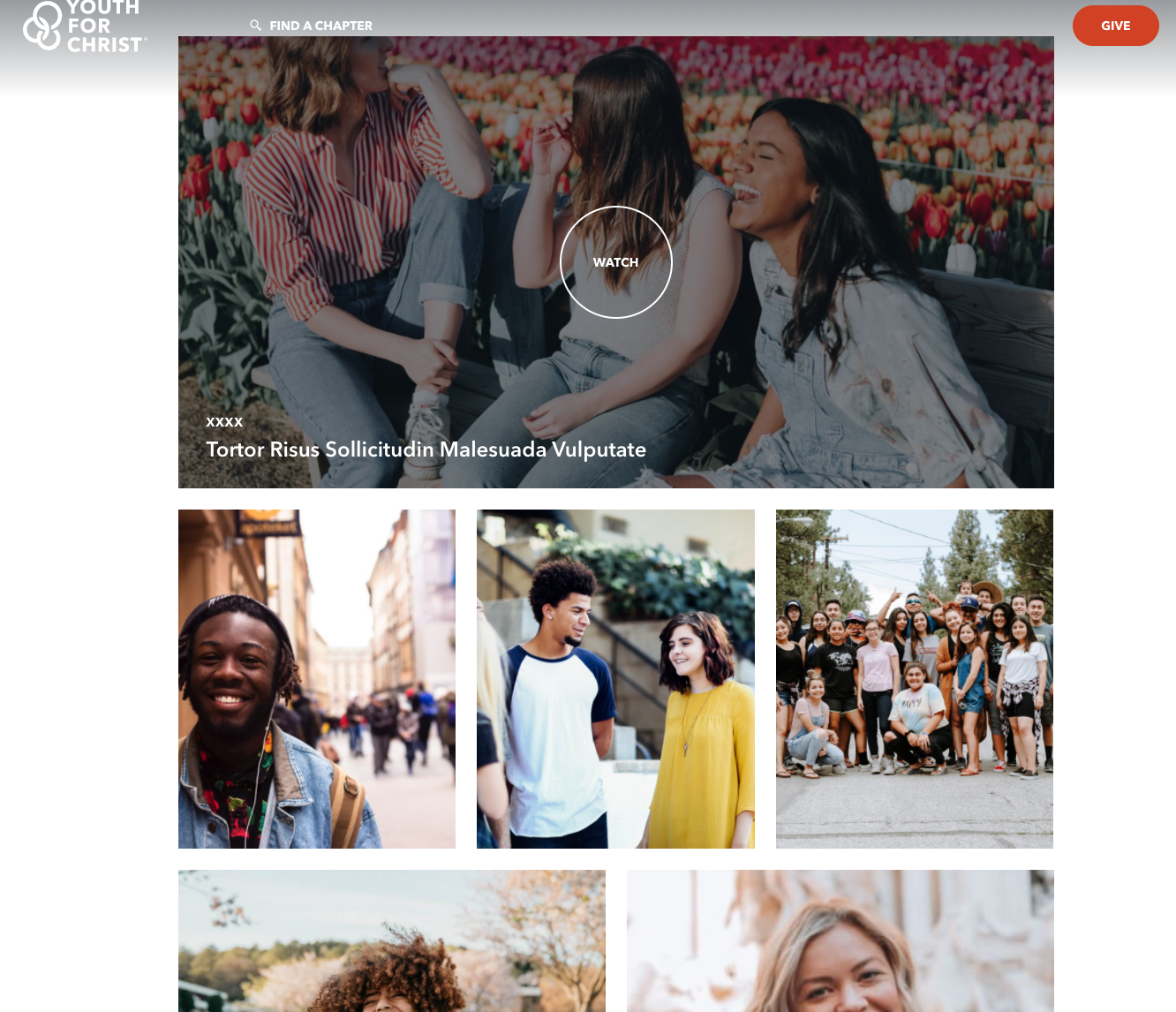
A media block with a video, three images in the Image Thirds section, and two images in the Image Halves section¶

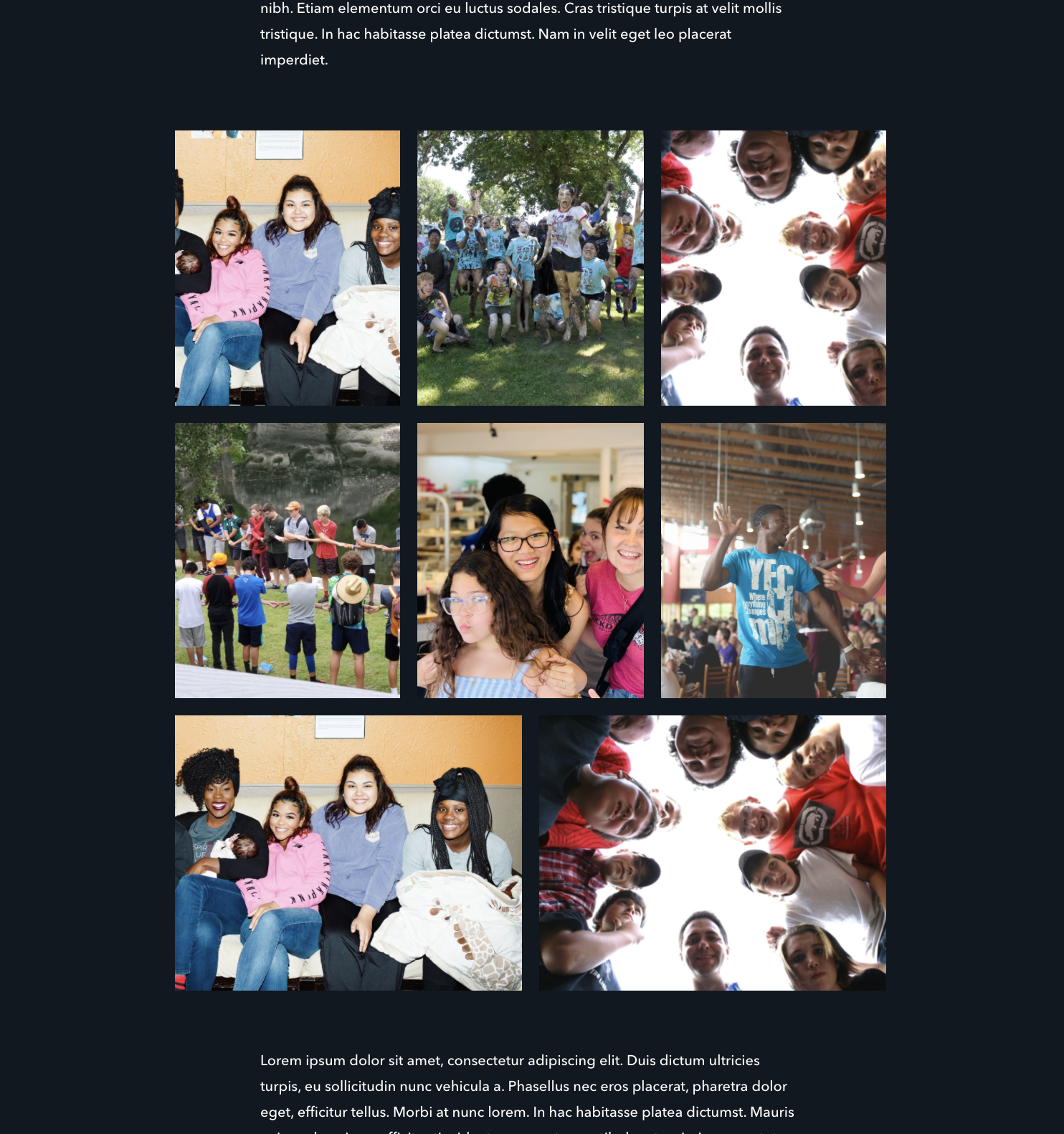
A media block with 6 rows in the Image Thirds section and 2 rows in the Image Halves section, placed between two Rich Text blocks¶