Stories Grid¶
The Stories Grid block shows off either a specified group of stories or the globally featured stories in a slim card format. This grid fits 4 slim cards per row and can display as many stories as needed.
Usage¶
This block is great for two different use cases:
- When set to the Global featured source, this block works great on the cornerstone pages of your website. You won’t need to return and update this block’s properties because it relies on your global settings.
- This block also works well for when you wish to highlight specific stories, which can be useful when discussing a specific topic. If you have a longform post about a particular subject or theme, consider using this block to link out to other stories about the same subject.
Note that there are no visual differences between these two event sources, so be sure to describe the types of stories you’ve chosen to list by using the block’s Title property.
This block contrasts with the Tabbed Posts Archive because that block only shows the most recent stories. The Stories Grid block, however, is great for highlighting your most important stories or telling a story about specific stories.
As usual for blocks that source their information from posts, be sure each event post has all of its information filled out, most importantly its featured image. And finally, since this grid is designed for 4 stories per row, try to make sure you use multiples of 4—either in your globally featured stories or within the block itself.
Properties¶
- Title: The large header text that appears in the top left of the block.
- Button: An optional button that can navigate users to either an entry or URL. For more information on configuring buttons, see the Buttons section of Blocks overview.
-
Source: Determines how to source the displayed stories.
-
Global Featured: Displays all stories marked in the Misc > Featured Stories area within the Globals section. Stories display in the order they are listed within Featured Stories property.
- Choose Posts: Displays only the specific posts selected within this property. Stories display in the order they are listed, and they can be reordered by dragging and dropping them.
Examples¶
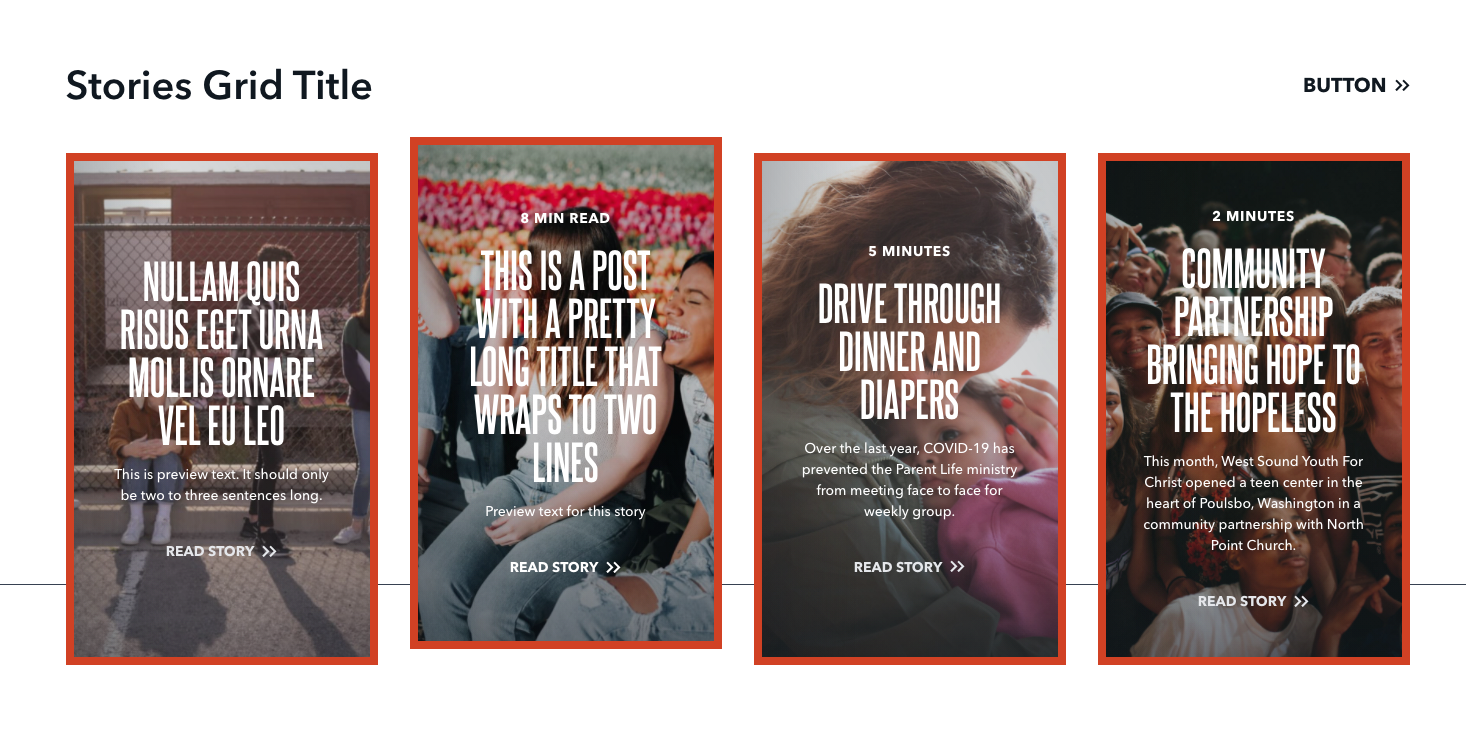
A Stories Grid showing with 4 specified stories, showing how titles, reading times, and preview text appear within the block¶