Site Management / Getting Started¶
Whiteboard has built your site using WordPress, an open-source content management system (CMS). WordPress is renowned in website development for it’s robust flexibility and reliability, currently used for around 30% of the internet’s websites (see more fun stats here).
While the majority of this documentation will explain Whiteboard’s custom blocks—which we’ve tailored to meet your specific needs—this section will go over some general WordPress concepts that’ll be useful to know as you manage your site.
We’ll be linking to WordPress’s own documentation throughout this topic in case you are feeling adventurous and want to learn more about what you see! ⛰
Initial Login Security Check¶
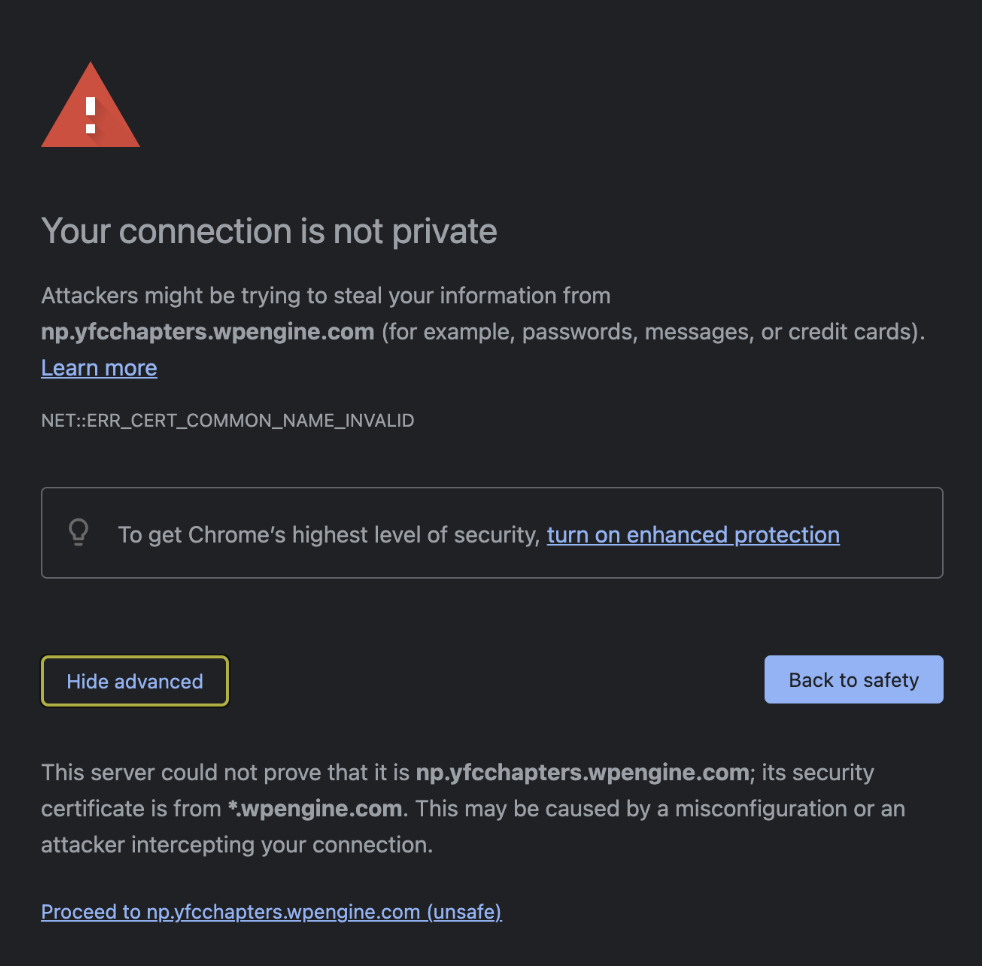
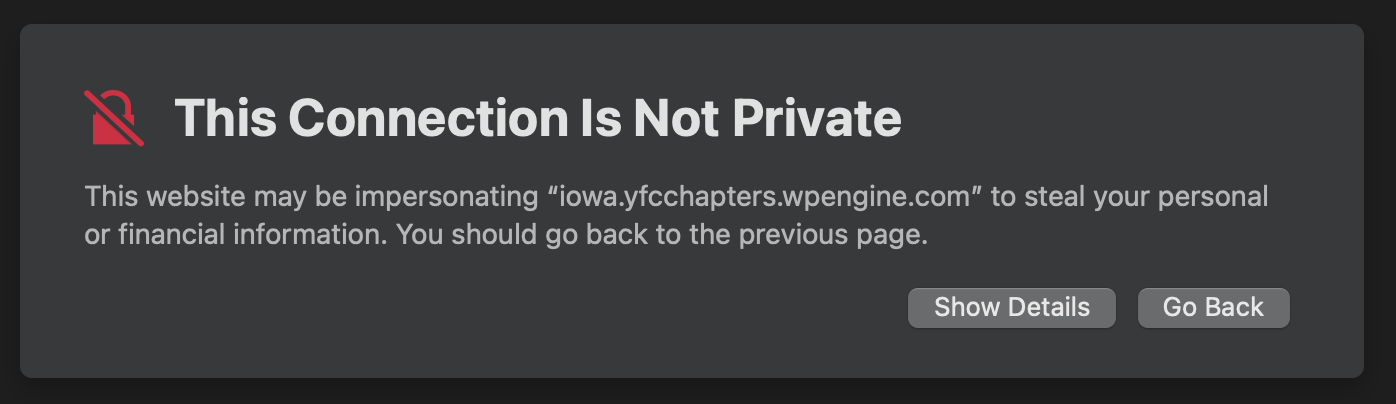
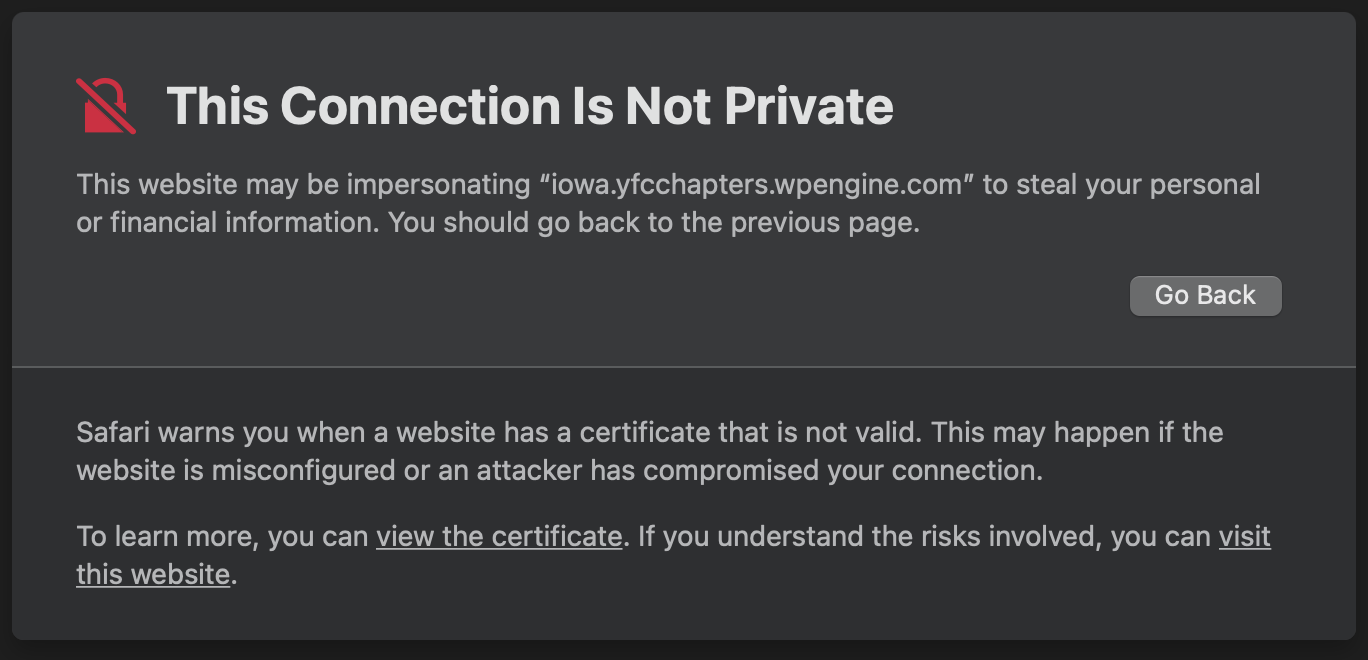
The first time you access your new site you will be greeted by an SSL security check. Don't panic! This is because staging sites are not equipped with the proper certificates until they are connected with your domain at launch.
Here is what the warning screen and process will look like on multiple browsers:
Chrome
- Click advanced
- Click Proceed to (your site)


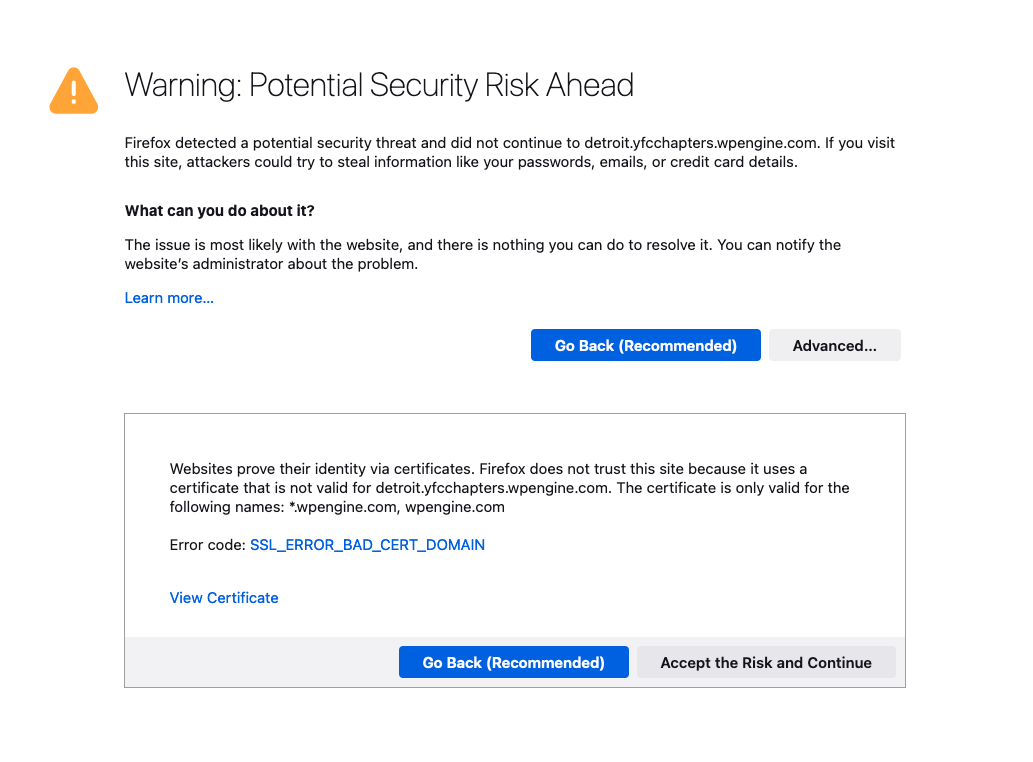
Firefox
- Click advanced
- Click accept the risk and continue


Safari
- Click show details
- Click visit this website


Logging into your site’s administrator panel¶
You can make changes to your site by logging into your WordPress administrator panel, also known as the admin dashboard.
To do this:
- Navigate to your website’s home page.
- Add /wp-admin/ to the end of that URL.
So if your site were located at:
https://example.my-organization.net
Your admin dashboard could be accessed at:
https://example.my-organization.net/wp-admin
When you arrive at this page, you’ll log in using your username / email address and password. Whiteboard will provide one or more administrators in your organization with this information when we onboard you. After entering your credentials, click Log in.
Changing your password and managing your account¶
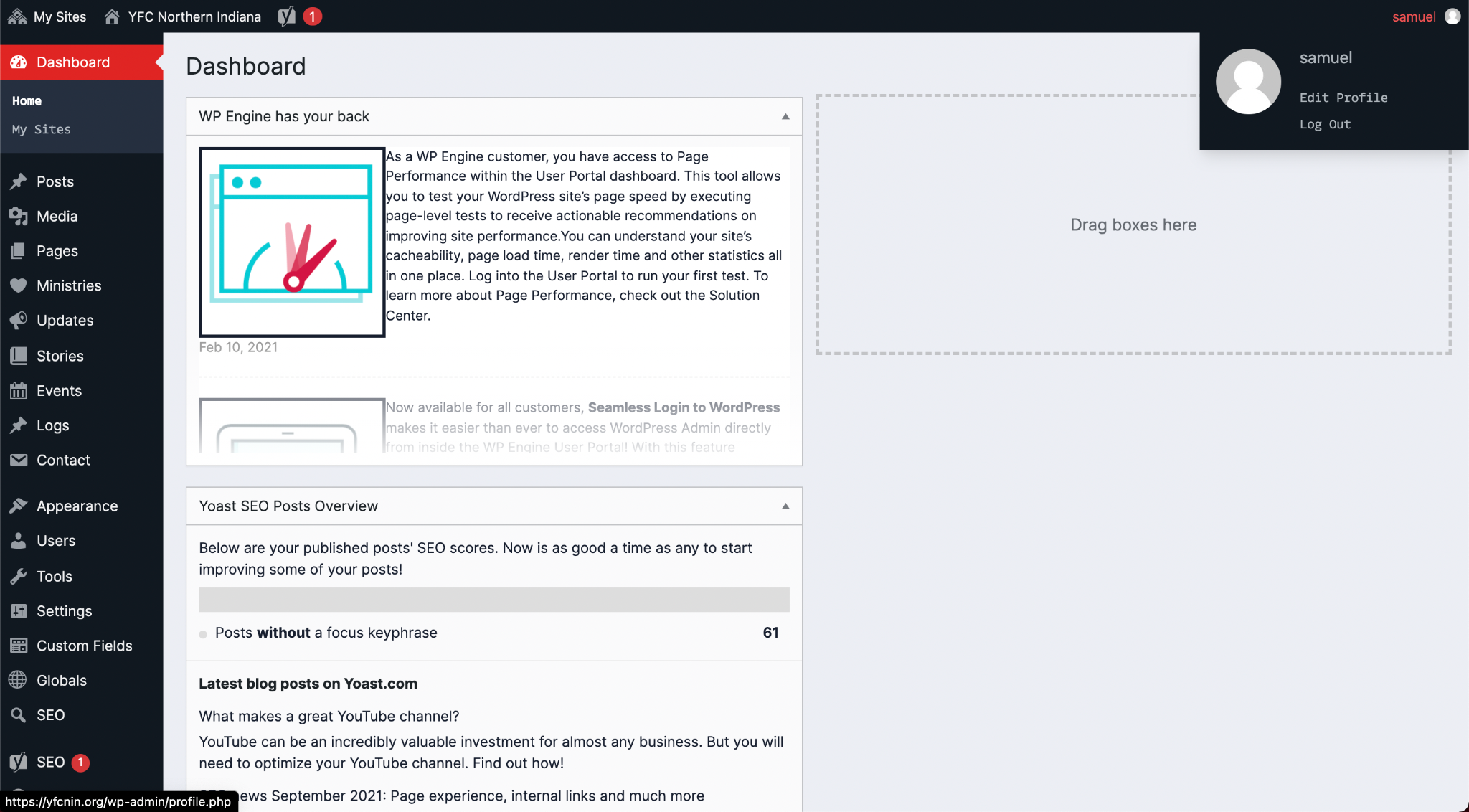
After logging in for the first time, you can change your password from your profile page. To access your account click on your name in the top right corner of the admin dashboard after logging in.
This will bring you to an account screen where you can make adjustments such as your admin color scheme, display name, and email address. Most importantly, however, you will be able to change your account password from this page.

Scroll past the initial account customizations down to Account Management. From this section, change your password by clicking Set New Password.
If you’ve reset your password and are still having trouble logging in, you can submit an account reset request to YFC support.
The WordPress UI and what you need to know¶
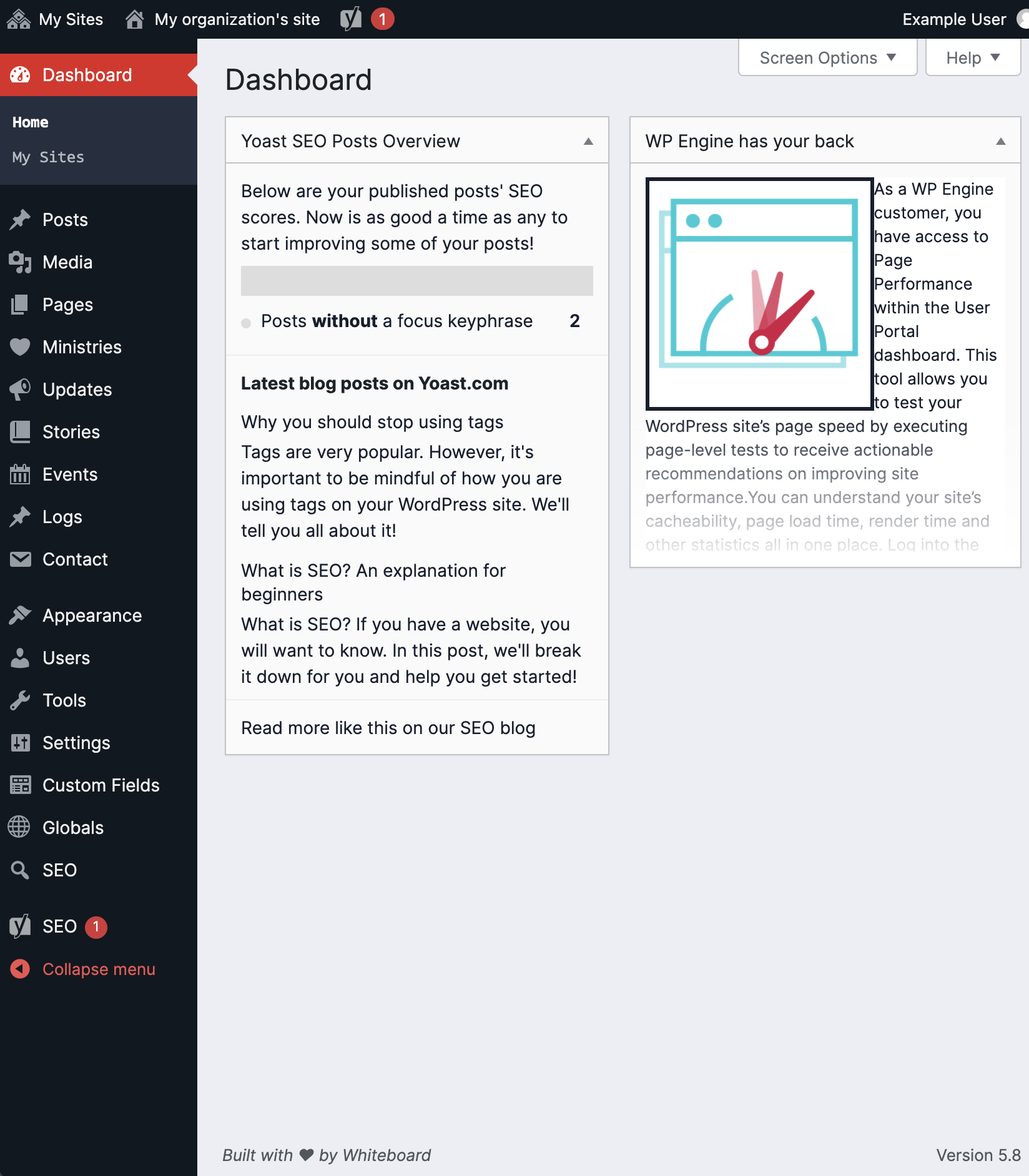
After logging in, you’ll see your admin dashboard. It’ll look similar to this:

The key part of this you’ll want to pay attention to is the left-hand navigation bar. Now, that looks like a lot of list items, so let’s break them down into concepts instead. Don’t worry—you’ll learn more about each section as you read more of the docs.
Managing your site content: These list items have to do with the content you’ll be writing and updating for your website. You’ll learn a lot more about each of these things in the Authoring Content topic.
- Posts
- Media
- Pages
- Ministries
- Updates
- Stories
- Events
Managing your site’s settings and appearance: Looking to change some menus on your site? Wanting to adjust your email newsletter settings? You’ll be navigating these screens:
- Contact: Manage your forms
- Appearance > Menus: Manage your menus
- Users: Add and edit site admins
- Globals: Social media links, Google Analytics, and more
Things you probably don’t need to worry about: For the intrepid web administrator, there could be some interesting information in these screens. Afterall, this is where you’ll find a lot of technical backend work done by Whiteboard. However, you’re unlikely to need them in the day-to-day management of your website. If you feel adventurous, proceed with caution! ⚠️
- Logs
- Tools
- Custom fields
- SEO
What has Whiteboard added to my site?¶
WordPress is a great CMS out of the box, but we’ve made it even better. We’ve developed several custom post types and blocks (more on those in the Authoring and Managing Content section), but we’ve also tailored the theme of your site and its functionality to meet the settings list below.
Accessibility Requirements¶
Whiteboard is committed to ensuring the Youth for Christ website will be ADA Compliant including adherence to WCAG 2.1 level AA-AAA. Our team utilizes a diverse suite of tools to assist in ensuring ADA compliance:
- Google Lighthouse
- Deque, a global leader in digital accessibility.
- Tenon, used by Mastercard, Delta Air Lines etc.
- Ace, industry leader in accessibility.
Browser Requirements¶
The site will be tested to perform all critical functions across all modern web browsers and respective versions that are used by at least 5% of the website’s user base at the time of launch. Due to differences in rendering engines across web browsers, there may be minor visual and interaction differences between browsers.
Development Requirements¶
- Responsive UX — This site will leverage adaptive design and interaction across viewport sizes
- SEO — The site will be developed using SEO best-practices for page architecture, URL structures, etc.
Plugins¶
In addition the customizations developed and delivering by Whiteboard, we’ve set up several plugins to help with your site’s functionality:
- Email and contact plugins: Mailchimp, Constant Contact, and ActiveCampaign — these plugins are all ready to connect to your chapter’s accounts. Once connected, you’ll be able to encourage your readers to sign up for updates on your initiatives.
- Search engine optimization (SEO): We’ve installed a well-known SEO plugin called Yoast to help you manage your page’s metadata and evaluate how to improve how your pages appear in search results.
Where to learn more¶
Everything you need to know about how to manage your site is located in this site’s documentation. But that’s a boring answer, isn’t it? While we encourage you to navigate this site for information tailored to your Whiteboard implementation, you can learn more about WordPress in general at the following resources:
- WordPress codex: The living repository of WordPress documentation
- WordPress.tv: Exhaustive video resources around WordPress management
- WordPress Developer Resources: For those that prefer code over WYSIWYG
- WPBeginner: A widely referenced, independent WordPress instructional site