Managing Globals¶
Globals is your one-stop-shop for configuring site-wide visual, identity, and content options. Use this page for features such as indicating your chapter name, selecting your theme, or indicating featured stories.
To adjust globals, select "Globals" in the left sidebar.
Feature Highlights¶
Chapter Theme¶
- Select an option from the dropdown menu to change your site’s color palette. Though it does not affect functionality, this theme option affects the color of many different elements and blocks throughout your site.

Head Scripts¶
- This option allows you to inject, or add into, scripts from other sources. This is most commonly used to add tracking codes from Google Tag Manager, Google Analytics, or Hubspot. Use caution with this feature, as this does allow you to add code snippets to the site without any verification by a web developer.
Header Button¶
- This button is displayed on the top right of your website and represents the primary action you want visitors to take. We suggest using this button to direct visitors to your giving page. Editing the link changes where the button leads.

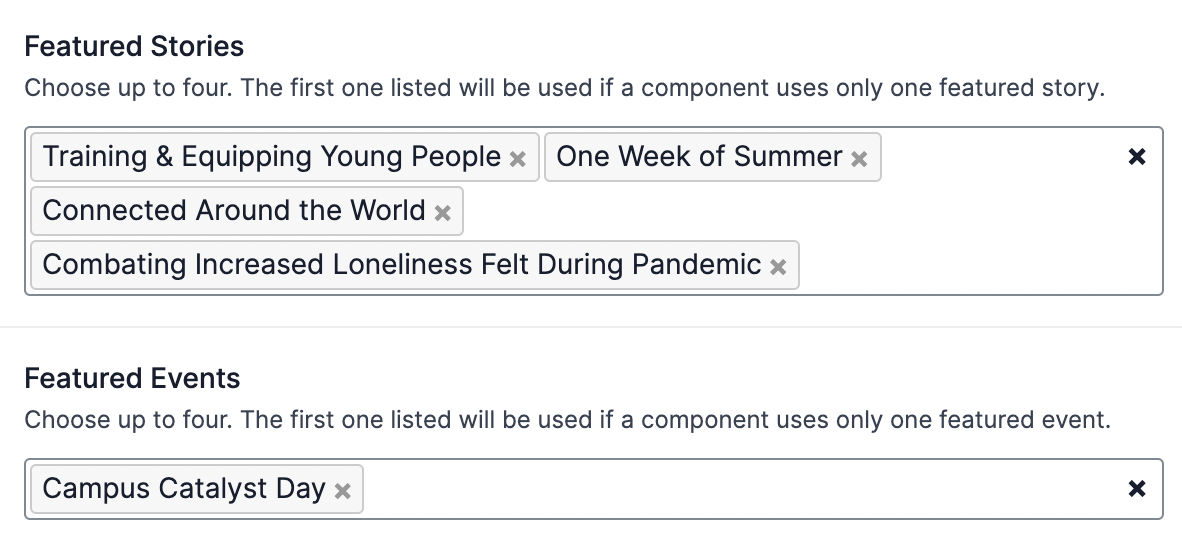
Featured Stories¶
- If you have a collection of stories charred on your website, this is a great place to feature your favorites! By default, featured stories are shown as a card on the home page. The featured story will be randomly selected from the posts you choose whenever a visitor comes to your website.
Featured Events¶
- This section works in much the same way as featured stories and is a great way to advertise fun activities for your chapter!

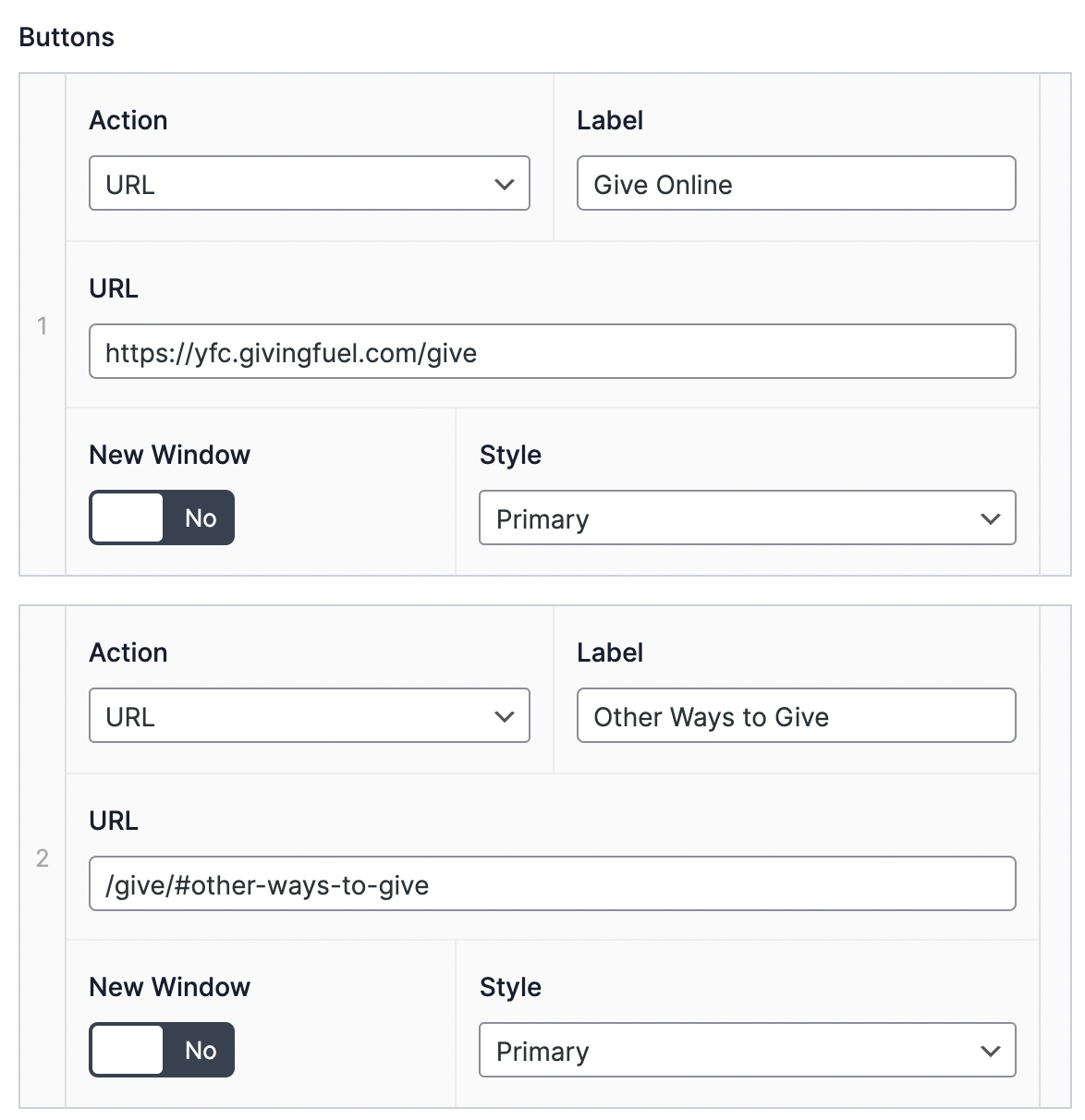
Give Overlay¶
- Settings here affect the buttons located on your Give page. This allows you to control how visitors interact with your giving experience.